10 Februari 2015
A. Mengenal Simbol dan Library
Simbol adalah objek flashSetiap symbol yang kita buat akan masuk ke dalam library. Untuk mengubah sebuah objek menjadi symbol dapat kita lakukan dengan menyeleksi objek tersebut menggunakan Selection tool kemudian masuk menu Insertpilih Convert to Symbol atau dengan menekan tombol F8 pada Keyboard, maka akan muncul tampilan dengan pilihan sebagai berikut :
1. Name untuk member nama symbol tersebut yang nantinya akan dicantumkan dalam Library.
2. Type adalah sifat atau fungsi dari symbol
3. Movie Clip adalah jenis symbol yang diperlukan untuk membuat objek animasi yang memiliki multiframe sendiri sebagai Timelinenya. Jadi symbol yang dihasilkannya bias dimainkan secara terpisah dari movie utama
4. Grafik adalah jenis symbol yang digunakan untuk membuat objek statis.
5. Button adalah jenis symbol yang untuk membuat tombol interaktif yang berfungsi untuk merespon mouse ketika diklik, melewati objek atau yang lainnya.
6. Registration berfungsi untuk menentukan pusat atau titik putar objek.
Library digunakan untuk menampilkan objek-objek yang kita import dari luar lingkungan Flash 8 maupun objek-objek bawaan dari Flash 8 itupun sendiri. Untuk menggunakannya Anda dapat menekan tombol F11 pada keyboard atau dari menu Window pilih Library. Selain library terdapat juga common library yang merupakan library bawaan flash yang di dalamnya terdapat beberapa tombol, movie maupun suara yang dapat kita gunakan.
B. Frame by frame animation
Frame by frame animation merupakan suatu metode pembuatan animasi dalam flash 8 yang menggunakan frame pada timeline. Biasanya animasi yang dibuat dengan metode ini kita harus menyesuaikan kuncinya terlebih dahulu dan meletakkan film tersebut pada kunci yang telah dibuat dan disesuaikan. Untuk membuat animasi ini sangatlah mudah, ikutilah petunjuk berikut ini.
1. Gambarlah sebuah lingkaran pada stage. Kemudian klik kanan pada frame kedua lalu pilih Insert Keyframe.
2. Setelah itu dengan menggunakan Eraser tool hapuslah sebagian dari lingkaranl yang telah Anda buat hingga menyerupai gambar dibawah ini. Sebelumnya di bagian option ubahlah eraser mode menjadi erase normal.
3. Ikutilah cara diatas untuk menghapus bagian yang lain dari lingkaran. Perhatian: Sebelum menghapus lingkaran, harus memasukkan keyframe terlebih dahulu. Hapuslah perlahan-lahan hingga lingkaran habis sesuai dengan keyframe yang Anda buat.
4. Jika Anda telah selesai membuatnya, jalankan movie tersebut dengan cara menekan tombol Enter. Untuk menampilkan film tersebut tekan Ctrl+Enter.
C. Motion Tweening Animation
Motion tweening adalah jenis tweening yang utama dan paling mendasar. Fungsinya adalah menggerakan objek dari satu tempat ke tempat yang lain atau bisa juga untuk mengubah ukuran dari yang kecil menjadi besar, begitu pula sebaliknya atau bisa juga objek yang kelihatan menjadi hilang dan sebaliknya. Untuk lebih memahami, lakukanlah latihan berikut ini :
1. Gambarlah kotak dengan menggunakan rectangle tool pada frame 1. aturlah warna kotak dan stroke hitam. Letakan di sebelah kiri.
2. Setelah itu ubahlah kotak menjadi symbol. Klik Selection tool, lalu seleksi objek yang dibuat kemudian klik menu Insert > Convert to Symbol. Beri nama kotak dan behaviour grafik.
3. Klik kanan pada frame 20 kemudian pilih Insert Keyframe.
4. Pilih kotak pada frame 20 tersebut kemudian pindahkan ke sebelah kanan stage.
5. Klik kanan pada frame 1 pilih create motion tween. Tekan tombol tekan Ctrl+Enter untuk menguji jalannya movie.
D. Tint Tweening Animation
Tint tweening berfungsi mengubah warna suatu objek atau teks menjadi warna lain. Lakukanlah latihan berikut ini
1. Buatlah tulisan “MULTIMEDIA” dengan menggunakan Text tool di frame 1.
2. Kemudian klik Selection tool untuk memilih tulisan tersebut. Atur ukuran hurupnya menjadi 30 dengan warna hitam.
3. Ubahlah tulisan menjadi symbol seperti pada motion tweening.
4. setelah itu klik kanan di frame 10 lalu pilih Insert Keyframe. Lakukan hal yang sama pada frame 20.
5. Kembali ke frame 1 lalu klik kanan pilih create motion tween. Lakukan juga pada frame 10.
6. Pilih objek pada frame 10. lihat panel properties lalu pilih pada bagian color Tint 100%. Kemudian klik Control > Test Movie untuk menjalankan animasi.
E. Shape Tween Animation
Shape tweening sering juga disebut dengan efek morphing, yaitu cara untuk mengubah atau mengganti suatu objek dengan objek yang lain. Shape tweening dibagi menjadi tiga dalam perubahannya, yaitu objek ke teks, teks ke objek dan objek ke objek. Lakukanlah latihan berikut ini :
1. Gambarlah lingkaran menggunakan Oval tool di frame 1, aturlah fill berwarna merah dan stroke berwarna hitam.
2. Klik kanan frame 20 kemudian pilih Insert Keyframe. Kemudian tulis kata “MULTIMEDIA “ dengan warna merah muda pada frame 20 tersebut.
3. Kemudian pilih tulisan mennggunakan Selection tool dan klik menu Modify > Break Apart atau dengan menekan tombol Ctrl+B sebanyak 2 kali. Sehinngga tulisan terlihat kabur. Seperti tampak pada gambar di bawah ini.
4. Selanjutnya hapus lingkaran beserta garis pinggirnya pada frame 20 tersebut, sehingga sekarang hanya ada tulisan “MULTIMEDIA “.
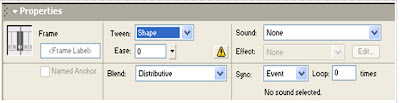
5. Selajutnya kembali ke frame 1 lalu pilih Tween Shape pada panel properties. Shape tweening ini ditunjukkan dengan panah berwarna hijau.
6. Kemudian pilih menu Modify > Shape > Add Shape Hint. Maka akan muncul hurup dalam lingkaran merah. Hurup in berfungsi untuk menentukan pusat perubahan objek tersebut. Kemudian test movie tersebut seperti biasa.
F. Motion Guide Tweening
Motion ini adalah motion tweening yang mengikuti arah garis yang dibentuk di layer guide. Untuk lebih jelasnya lakukan latihan berikut ini :
1. Sebelumnya, pastikan dulu snap dalam keadaan aktif, klik Selection tool, kemudian lihat pada bagian options
2. Objek tidak akan mau mengikuti garis kalau snap belum diaktifkan, sekarang gambarlah lingkaran aturlah fill berwarna biru dengan stroke tanpa warna.
3. Kemudian klik Selection tool untuk memilih lingkaran lalu ubahlah lingkaran menjadi symbol.
4. Tampilkan guide layer. Klik Insert > Motion Guide. Atau dapat dilakukan dengan langsunng mengklik iqon motion guide pada layer.
5. lik di frame 1 pada guide: layer 1, lalu klik pencil tool untuk menggambar garis, pastikan pada bagian options bahwa pencil mode adalah straigten, agar garis yang kita gambar akan selalu diluruskan, meskipun kita menggambarnya tidak lurus.
6. Garis yang dibuat untuk contoh ini adalah garis yang berbelok-belok, agar lingkaran ketika dianimasikan juga akan berbelok-belok.
7. Kembali ke layer 1. klik pada frame 1, lalu pilih lingkaran menggunakan Selection tool. Kemudian, seret lingkaran sampai cincin ditengah lingkaran tepat berada di awal garis. Cincinnya akan nampak ketika proses penyeretan di awal garis yang dituju.
8. Selanjutnya, klik pada frame 25, lalu klik menu Insert > Keyframe, akan muncul gambar yang sama seperti di frame 1, yaitu lingkaran yang berada di awal garis.
9. Seret lingkaran dan gerakkan mengikuti arah garis sampai ke akhir garis. Perhatikan ketika menggerakkan lingkaran dari awal sampai akhir garis, lingkaran harus mengikuti cincin yang ada di tengahnya ketika mengitari garis.
10. Masih di layer 1. kembali ke frame 1 dan klik menu Modify > frame.., lalu pilih motion pada bagian tweeninng. Jalankan animasinya sekarang
G. Efek Fading
Efek fading adalah efek pemudaran suatu objek. Efek ini dibagi menjadi dua, yaitu fade in dan fade out. Fade in artinya pemudaran objek ke dalam, sedangkan fade out artinya pemudaran ke luar kita akan lakukan kegiatan untuk lebih memahami efek fade out. Berikut langkah-langkahnya.
1. Aturlah stage pada panel Properties bagian tengah bawah, lalu isikan Width: 300px,Height: 150 px dan Background Color: Hitam.
2. Tulislah kalimat “MULTIMEDIA OK”. aturlah teks tersebut height: 25, text color: hijau, font style: Arial dan tebal.
3. Ubahlah tulisan tersebut menjadi symbol dengan tanda + berada di tengah.
4. Masukan keyframe di frame 15. lalu lakukan pembesaran pada tulisan dengan cara klik kanan pada tulisan yang terseleki lalu pilih scale.
5. Masih di frame 15, seleksi tulisan tersebut kemudian aturlah warna yang terdapat dalam properties yaitu color: Alpha 0%.
6. Kembali ke frame 1 lalu buatlah motion tweening. Lalu kopikan tulisan “MULTIMEDIA OK”.
7. Tambahkan layer baru di atas layer 1. lalu klik kanan pada stage di layer 2 tersebut pilih Paste in Place. Hal ini dilakukan agar ketika terjadi pemudaran atau fading, tulisan tidak menghilang karena masih ada tulisan yang sama di layer 2.
8. Tahap terakhir, klik kanan frame 20 lalu pilih insert frame.
9. Agar tampak lebih cool, tabahkan suara efek yang dibuat, caranya sangatlah mudah. Sebelumnya pastikan kita berada di layer 1 pada frame 1.
10. Kemudian klik menu Window > Common Libraries > Sounds, akan tampil daftar suara yang disediakan oleh Flash, pilih satu misalnya “Beam Scan”, lalu seret suara yang dipilih tepat ke atas tulisan
11. Lihatlah perubahan pada frame 1 di timeline, akan terlihat gambar gelombang suara yang merambat dari frame 1 ke frame 15. Kemudian jalankan movie tersebut.
H. Efek Masking
Efek masking fungsinya untuk menyembunyikan objek lain dengan menutupi objek tersebut, sehingga objek yang menutupi akan terlihat transparan. Untuk lebih jelasnya, cobalah kegiatan berikut ini.
1. Buatlah dua layer terlebih dahulu. Layer paling atas beri nama lingkaran dan layer di bawahnya beri nama Teks.
2. Klik pada frame 1 di layer Teks, tulislah kalimat “MASKING” aturlah jenis huruf Arial Black, ukuran 40 dan warna hitam. Kemudian masukan frame di frame 30.
3. Selanjutnya pindahlah ke layer lingkaran. Klik pada frame 1 dan gambarlah lingkaran. Buatlah lingkaran tersebut lebih tinggi dari pada tulisan. Letakkan lingkaran di sebelah kiri tulisan.
4. Ubahlah lingkaran tersebut menjadi symbol. Kemudian klik kanan pada frame 15 lalu pilih Insert Keyframe, lakukan hal yang sama pada frame 30.
5. Kembali ke frame, seret lingkaran ke sebelah kanan tulisan.
6. Inilah saatnya untuk memberikan efek masking, klik kanan pada layer lingkaran. Akan muncul menu pilihan, lalu pilih Mask.
7. Kemudian lihat bahwa ada layer lingkaran menunjuk layer Teks yang menjorok ke dalam seperti paragraph dan kedua layer dalam keadaan terkunci.
8. Buatlah Motion di layer lingkan pada frame 1 dan frame 15. Jalankan animasinya
I. Efek Permukaan Air
Efek akan memperlihatkan riak di permukaan air. Lakukan latihan berikut untuk mencobanya :
1. Aturlah warna background untuk stage berwarna abu-abu.
2. Kemudian gambarlah lingkaran. Kemudian atur warna lingkaran itu pada panel color mixer menjadi radial 3 warna, yaitu putih, abu dan putih.
3. Kemudian atur alpha 0% agar warna putih terlihat transparan.
4. Ubah lingkaran menjadi symbol. Kemudian ubah bentuknya menjadi seperti pada gambar dengan cara klik kanan pilih scale.
5. Pindahlah ke frame 20 dan masukan keyframe.
6. Kembali ke frame 1 untuk mengecilkan lingkaran. Klik kanan dan pilih scale.
7. sekarang kita punya dua lingkaran dengan ukuran yang berbeda, pada frame 1 lingkaran kecil dan frame 20 lingkaran besar. Kemudian buat motion tweening di frame 1.
8. Kemudian klik lingkaran pada frame 20 lalu atur color alpha pada properties 0%. Jalankan animasinya.
9. Untuk membuat efek lebih dari satu, maka klik layer 1 kemudian klik kanan copy frame dan paste frame di layer baru di frame 15.
J. Efek Blur
Efek blur adalah efek yang membuat suatu objek akan terlihat kabur atau samar-samar. Untuk lebih jelasnya lakukan latihan berikut ini ;
1. Aturlah background stage berwarna hitam.
2. tulislah kalimat “Efek Blur” kemudian tekan tombol enter dan tulislah lagi dibawahnya “Samar-samar”.
3. Ubahlah tulisan menjadi symbol dengan behaviour: grafik.
4. masukan keyframe pada frame 30 dan klik Edit > Copy untuk mengkopi tulisan tersebut.
5. Seleksi objek di frame 1. kemudian atur alpha di properties menjadi 0%. Kemudian buat motion tweening di frame 1.
6. Buat layer baru di atas layer yang telah di buat. Kemudian klik kanan di stage layer tersebut lalu pilih paste in place.
7. masukan keyframe di frame 20 dan gerakan tulisan ke atas dengan menekan tombol panah ke atas pada keyboard sebanyak dua kali dan tekan juga tombol panah ke samping kanan dua kali.
8. Pilih objek di frame 20 kemudian atur color: alpha 0% pada panel properties kemudian buat motion tweening pada frame trsebut.
9. buat layer baru di bawah layer pertama. Pada frame pertama lakukan Paste in Place.
10. Masukan Keyframe di frame 20 dan gerakan tulisanke bawah dengan menekan tombol panah ke bawah pada keyboard dua kali dan tekan juga tombol panah ke samping kiri dua kali. Jalankan animasinya.
K. Efek Unionskin
Efek ini akan membuat bayangan di belakang mengikuti gerakan objek, yaitu bayangan tersebut terlihat samara-samar, lalu menyala dengan objek. Untuk lebih jelasnya cobalah latihan berikut ini.
1. Sebelumnya buatlah empat buah layer. Klik menu Insert > Layer.
2. Pada frame 1 layer 4 buatlah bintang. seperti tampak pada gambar. Gunakan grid untuk mempermudah dalam menggambar.
3. Lalu beri warna bintang tersebut.
4. Seleksi bintang tersebut kemudian ubah menjadi symbol, kemudian simpan di sebelah kiri.
5. Masukan keyframe pada frame 10, 25, 35, dan 50.
6. Kembali ke frame 25, pindahkan objek ke sebelah kanan stage. Caranya pilih objek tersebut menggunakan Selection tool, kemudian tekan dan tahan tombol Shift, lalu tekan tombol panah kanan (→) pada keyboard sebanyak sepuluh kali. Lakukan hal yang sama pada frame 35.
7. Masukan motion tweening di frame 10. Kemudian atur rotate di panel properties CW (Counter-Clockwise) isikan 1 times.
8. Lakukan juga pada frame 35 dan isikan rotate CCW 1 times. CW dan CCW pada bagian Rotate gunanya untuk memutar objek pada saat menjadi animasi, dalam hal ini motion.
9. Masih di layer 4. Klik pada timeline antara frame 10 dan frame 35 untuk memblok frame tersebut, kemudian tekan dan tahan tombol shift, klik lagi antara frame 35 dan frame 50, maka frame 10 sampai frame 50 dalam keadaan terblok.
10. Kemudian klik menu edit > Copy frames untuk mengcopy frame yang diblok tadi.
11. Pada frame 53, klik menu Insert frame, untuk menambahkan frame, agar animasi terlihat sampai frame tersebut.
12. Sekarang, pindahlah ke layer 3. pilih pada timeline dari frame 11 sampai frame 51, lalu klik menu Edit > Paste frames. Lakukan hal yang sama pada layer 2 yang dimulai dari frame 12 sampai 52 dan layer 1 yang dimulai dari frame 13 sampai 53. seperti tampak pada gambar.
13. Pindahlah ke layer 3. klik objek di frame 11 lalu atur color: alpha 75 % pada panels properties. Lakukan hal yang sama pada frame 26, 36 dan 51.
14. Seperti langkah 13. pada layer 2, berikan juga efek Alpha pada semua objek (bintang) dan isikan nilainya: 50 %. Untuk layer 1 isikan 25 %. Jalankan animasinya.
L. Animasi Bola Memantul
Animasi ini menghasilkan bola yang memantul ke bawah lalu ke atas dengan teratur. Animasi ini menunjukkan penerapan fasilitas Easing pada motion Tweening. Untuk lebih jelasnya, cobalah contoh berikut ini :
1. Buatlah bola, berilah warna gradient dengan putih sebelah kiri atas agar trelihat seperti bola 3D.
2. Ubahlah bola menjadi symbol. Kemudian masukkan keyframe pada frame 15 dan 30.
3. Pada frame 15, seret bola ke bawah. Seperti dalam gambar di bawah ini,
4. Masukkan keyframe pada frame 16
5. Kembali ke frame 15 dan kecilkan bola menggunakan Scale, lalu klik titik putih di tengah dan drag ke bawah. Seperti dalam gambar.
6. Kembali ke frame 1, klik kanan dan pilih motion tween aturlah Easing bernilai -100 (Easing In)
7. Lakukan hal yang sama pada frame 16, tapi ubah nilai Easing menjadi 100 (Easing Out)
Klik Control > Loop Playback, kemudian jalankan animasinya.Sumber:http://morfour.blogspot.com/p/animasi-dalam-flash.html






















Tidak ada komentar:
Posting Komentar